How do I add a map to my website?
If your business or organization has offices that site visitors can visit, it's helpful to include a map to that location on your site. And we have a built-in Google Maps element that helps you do just that.
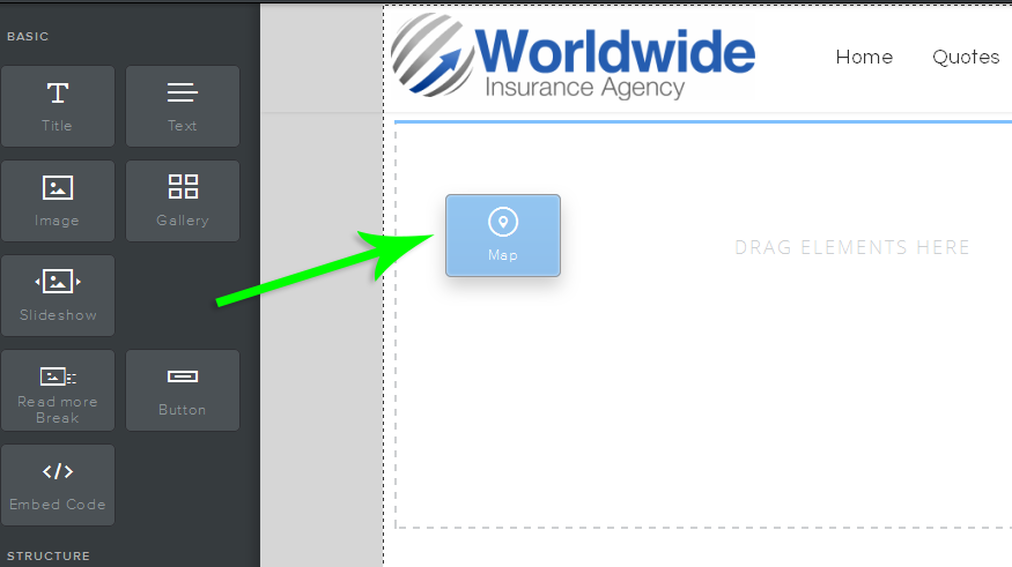
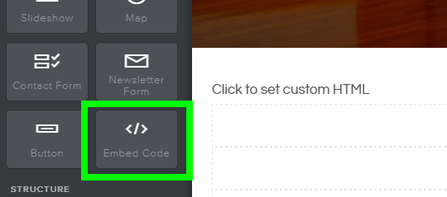
Start by dragging the Maps element to a page on your site. It's under the Basic category of elements.
Start by dragging the Maps element to a page on your site. It's under the Basic category of elements.
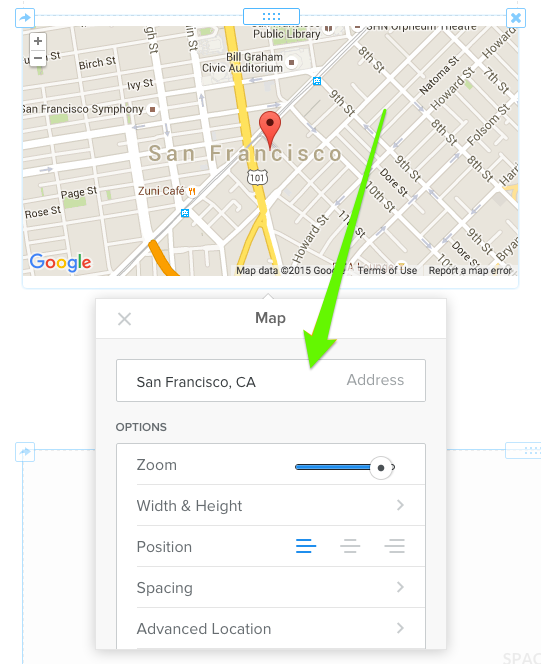
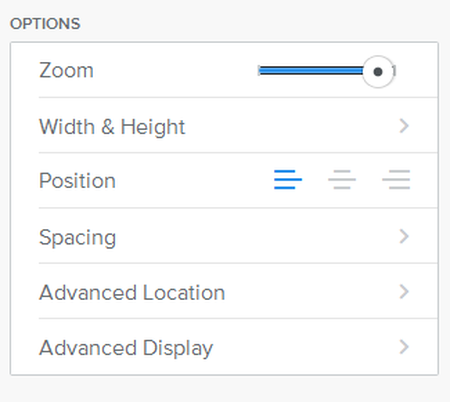
Click on your map to open up the toolbox. You can make a number of changes from here.
|
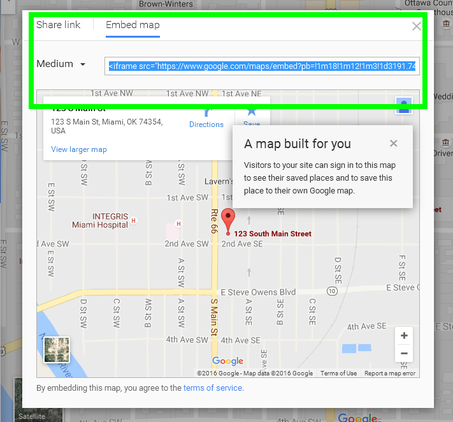
Embed Code from Google Maps
If you feel at all limited by our built-in Maps element, you're also more than welcome to embed a map directly from maps.google.com (or a similar mapping tool). Create the map in Google, click the Menu option next to the address, and choose the "Share and embed" map option. Copy the embed code. |