How do I embed a video from
YouTube on my site?
Our YouTube Video element allows you to share videos from, er, what's that place called? Oh yeah, YouTube!
This element is one of two ways you can add a YouTube video to your site. The second way is to use our Embed Code element. This video describes both.
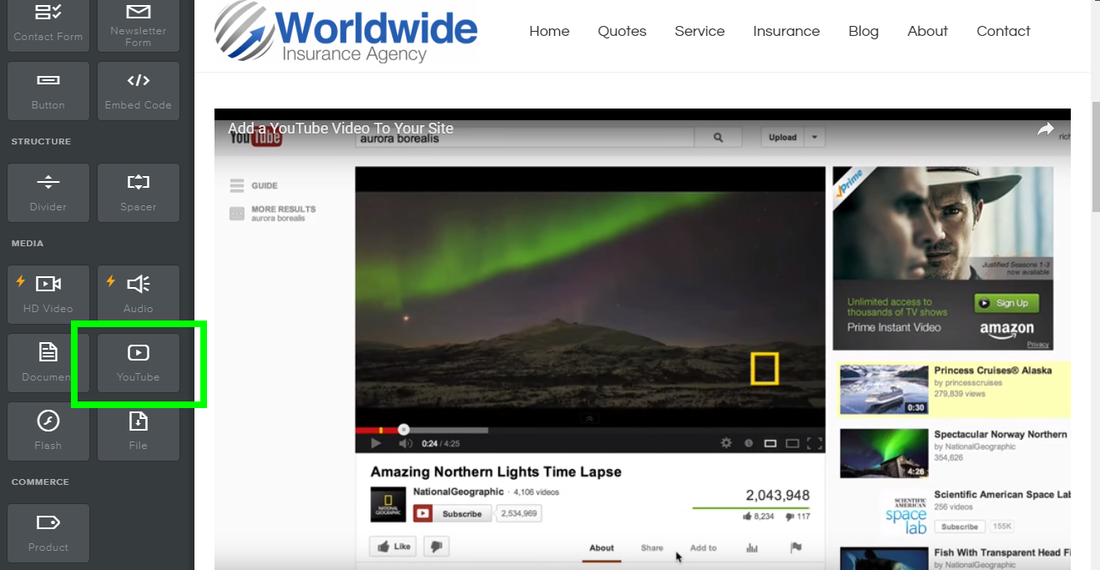
Let's start with how to use the YouTube element. As with any other element, drag it to a page to get things going.
This element is one of two ways you can add a YouTube video to your site. The second way is to use our Embed Code element. This video describes both.
Let's start with how to use the YouTube element. As with any other element, drag it to a page to get things going.
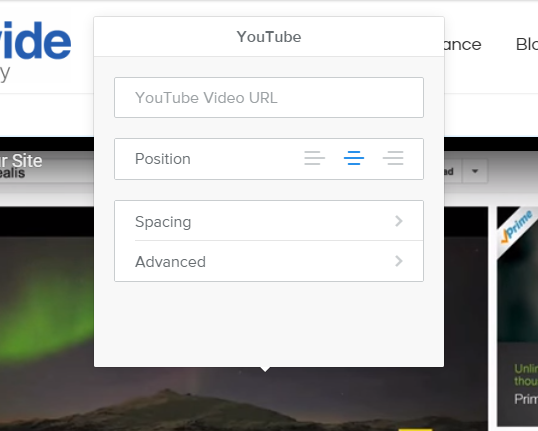
Then click anywhere in the element to bring up the Toolbar. You need to enter the direct link to the YouTube video in the provided field.
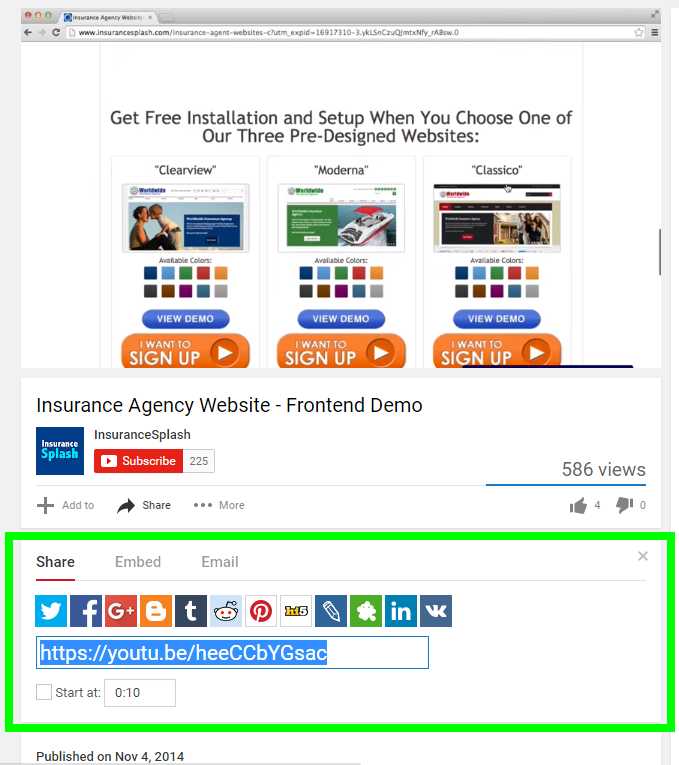
To find the direct link, click the Share button beneath the YouTube video. And copy / paste from there. No other link will work, so be sure to use the one found here.
To find the direct link, click the Share button beneath the YouTube video. And copy / paste from there. No other link will work, so be sure to use the one found here.
Once you add the link, the video should show up on your page in less that a minute. If it does not show up then you are not using the direct link - please double check that you are copying the proper link using the option noted above.
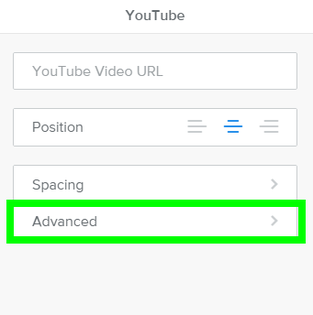
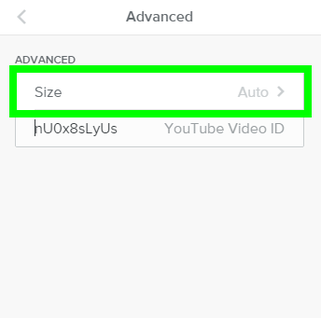
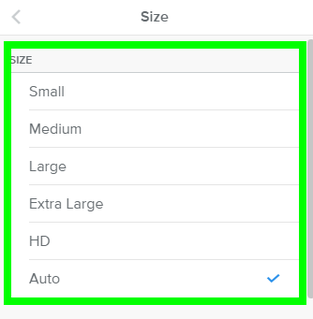
Once the link is in place, you can determine the size of the video player using the Advanced option in the YouTube element's toolbox.
Once the link is in place, you can determine the size of the video player using the Advanced option in the YouTube element's toolbox.
|
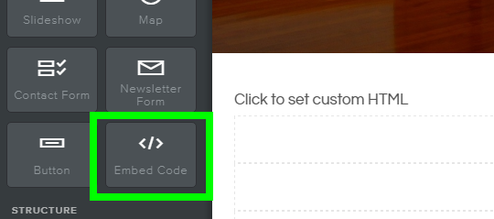
If you feel at all limited by this element, you're also welcome to embed videos from YouTube using our Embed Code element. How so?
Find the video you'd like to add to your site, then click the Share link. Select the Embed option and copy the code provided in that section. Click to set custom HTML. Paste the html code from the video site. Example: <iframe src="https://player.vimeo.com/video/12345" width="640" height="480" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <p><a href="https://vimeo.com/12345">Insurance Splash</a> from <a href="https://vimeo.com/isplash">Insurance Splash</a> on <a href="https://vimeo.com">Vimeo</a>.</p> Then simply click outside of the element and your video will appear! |