How do I upload an image slideshow?
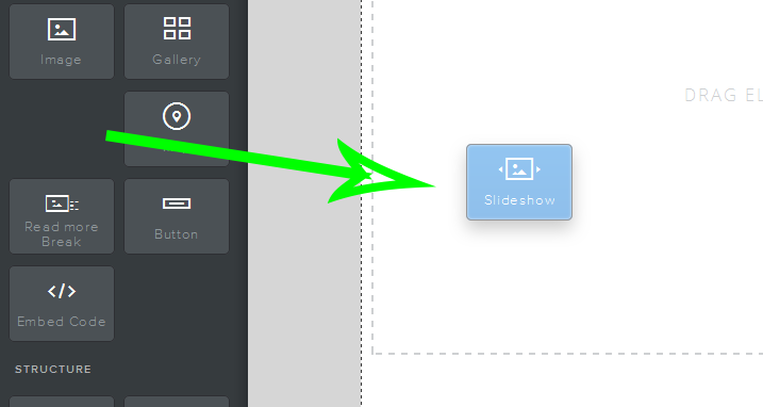
Our slideshow element shows off your photos in style. To add a slideshow, drag the element to a page on your site.
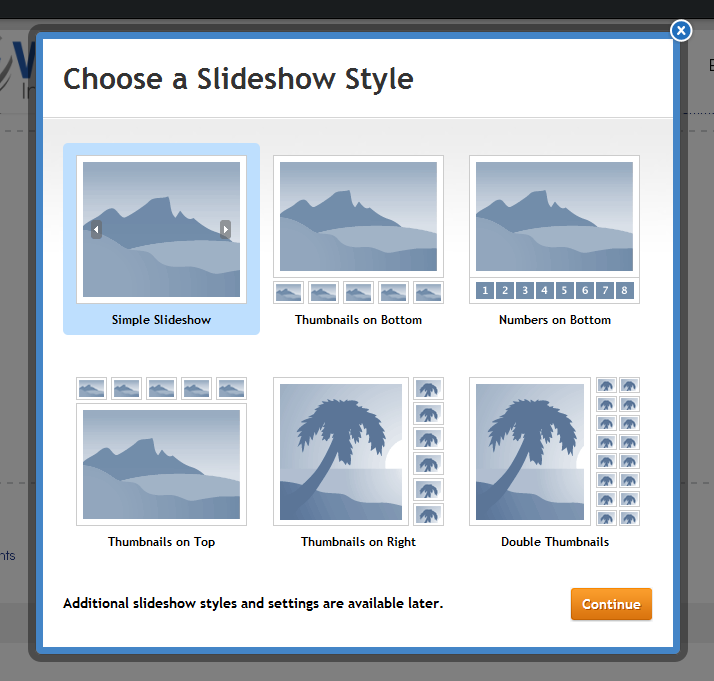
This will open the "Choose a Slideshow Style" dialog box where you can select which style of slideshow you want. This can always be changed later (we even provide more options later), so don't spend too much time worrying about which one you want. Let's select Thumbnails on Bottom for this example.
You'll now be prompted to upload photos. Hit the big Upload Photos button or just drag some photos into the box to get started. Then select the photos you want to upload. You can always delete photos / upload more later.
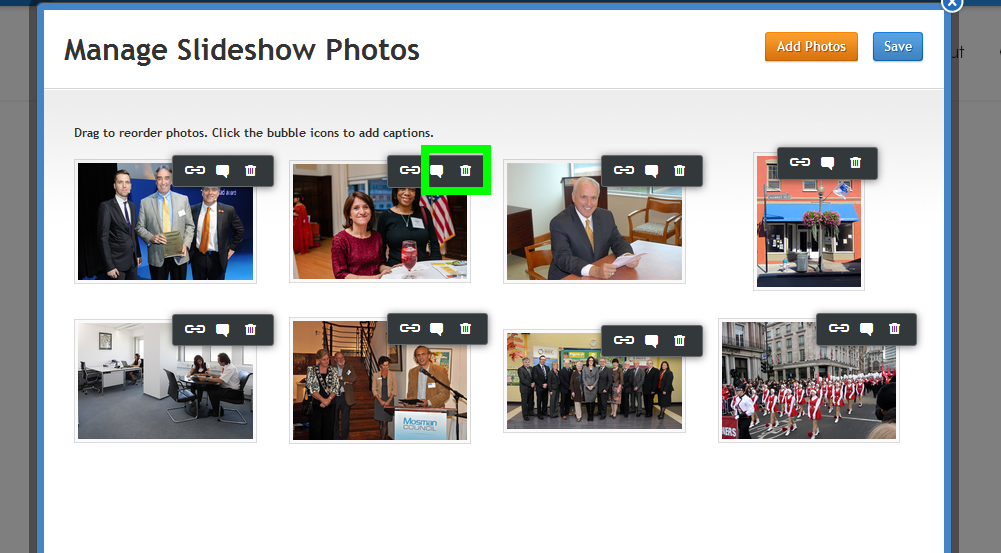
You can drag photos to re-order them, click the "x" next to each to delete them and click the "bubble" icon to add a caption that'll appear along with the photo in the slideshow.
When you're ready to move on, click Save and you'll see the slideshow as part of the page.
You can drag photos to re-order them, click the "x" next to each to delete them and click the "bubble" icon to add a caption that'll appear along with the photo in the slideshow.
When you're ready to move on, click Save and you'll see the slideshow as part of the page.
|
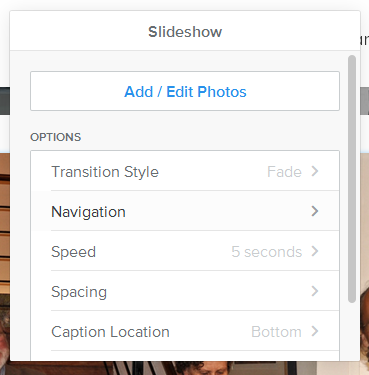
Click on the slideshow to open its toolbox and make changes.
And with the Advanced option, set Autoplay to On or Off (it's on by default) and determine if you want the slideshow to always play in order or start from a random point every time the show is loaded. Note that the slide show will automatically expand to the width of the page or column in which you've placed it. |